One of the most fundamental reasons for Google’s success is the site’s speed — search queries typically take a fraction of a second, and most of the company’s other services are usually very snappy as well (save for Gmail, which occasionally bogs down). Part of this speed can be attributed to the company’s obsession with minimalist design and its vast server farms, but you can be sure there’s no shortage of optimization that’s going on to make sure pages load as quickly as possible on the front end, too.
One of the most fundamental reasons for Google’s success is the site’s speed — search queries typically take a fraction of a second, and most of the company’s other services are usually very snappy as well (save for Gmail, which occasionally bogs down). Part of this speed can be attributed to the company’s obsession with minimalist design and its vast server farms, but you can be sure there’s no shortage of optimization that’s going on to make sure pages load as quickly as possible on the front end, too.
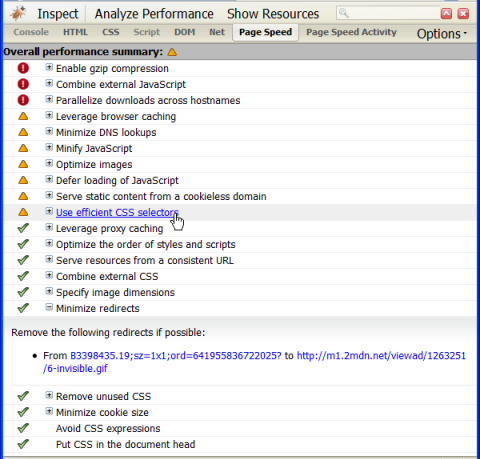
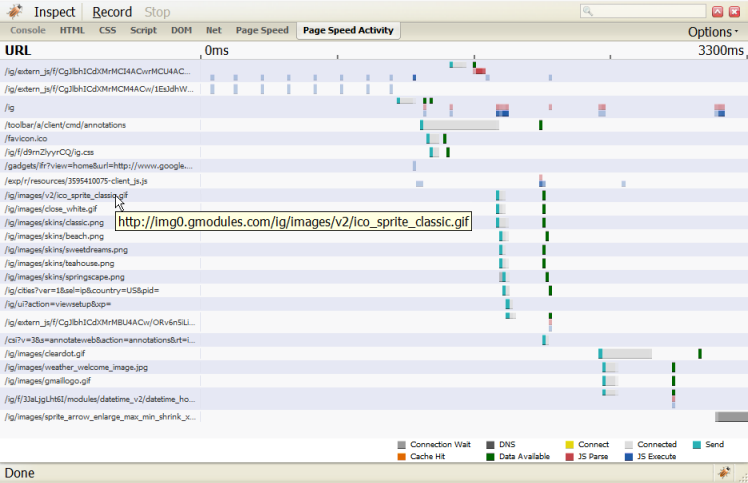
To help streamline its sites, Google has been using an internal tool called Page Speed, and starting today it’s opening up the tool to the developer community. The newly open-sourced tool is a Firefox plugin that integrates with Firebug, making suggestions on how to speed up your site based on best practices.
From the Google blog post:
For example, Page Speed automatically optimizes images for you, giving you a compressed image that you can use immediately on your web site. It also identifies issues such as JavaScript and CSS loaded by your page that wasn’t actually used to display the page, which can help reduce time your users spend waiting for the page to download and display.
If this sounds familiar, it’s because Yahoo offers a similar tool for Firefox called YSlow, which is also meant to help developers streamline their websites.