
Firefox Mobile, which has been seriously in the works since at last October, is finally starting to take shape. In the video below, Aza Raskin, head of user experience at Mozilla Labs, goes through some prototype concepts for the user Firefox Mobile’s user interface. Raskin, the young founder of Songza and Humanized, was hired by the Mozilla Foundation in January.
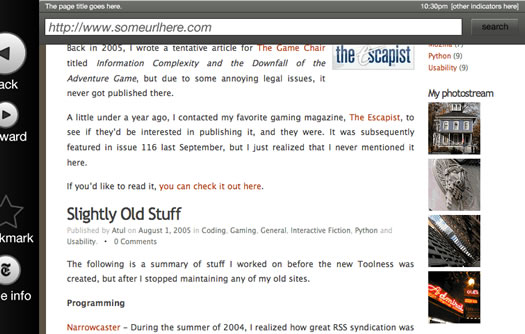
The user interface shown in the video is a working prototype and will change, but there are some worthwhile concepts—some borrowed from Apple, some borrowed from Firefox. The mobile browser is built for a touch screen and allows scrolling with a flick of the mouse like on the iPhone (although it is single-touch, not multi-touch). The need to type is minimized by displaying any number of pre-defined buttons at appropriate moments, such as “search Google”, “send email,” and “map this.”
Firefox Mobile Concept Video from Aza Raskin on Vimeo.
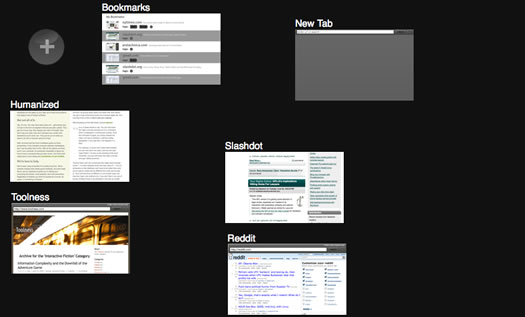
The mini Web page takes up the entire screen until you pan across to reveal the control buttons (back, forward, bookmark, page info). You can “throw” the page and zoom out to see all your open tabs/pages arranged in thumbnails like the Expose feature on Apple desktops. And you can always add more tabs or pages by clicking on a big plus button.
I like the direction this is going. (So does Greg Kumparak at MobileCrunch, who says it “rocks my face off”). Mobile browsing needs its own metaphors and vocabulary of interactions that are suited to small devices with no keyboards or poor ones. Pan, throw, zoom, one click, and you should be done.
Developers can download the open-source code, or play with an online demo.